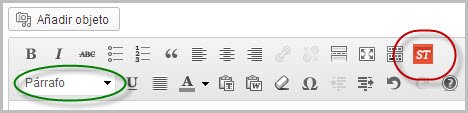
Estas opcions de edición avanzado de insertan desde el botón ST en la parte derecha de las herramientas:

Selecciona el short code y pon tu contenido entre las dos etiquetas de apertura y cierre.
Si se cambia de theme un programador debe copiar estas funciones y añadirlas al nuevo theme (no puede ser gran cosa hacerlo 😉 )
Headings
(para cabeceras es más sencillo usar otro tipo de párrafo/Título (círculo verde arriba)
[h1]Short code Heading 1 [/h1]
Heading 1 estándar
[h2]Short code Heading 2 [/h2]
Heading 2 estándar
[h3]Short code Heading 3 [/h3]
Heading 3 estándar
[h4]Short code Heading 4 [/h4]
Heading 4 estándar
[h5]Short code Heading 5 [/h5]
Heading 5 estándar
Highlight
[highlight color=”blue”]Bue[/highlight]
[highlight color=”slate”] Slate [/highlight]
[highlight color=”lamb”] Lamb [/highlight]
[highlight color=”green”] Green[/highlight]
[highlight color=”red”] Red [/highlight]
[highlight color=”terra”] Terra[/highlight]
[highlight color=”dark”] Dark [/highlight]
Listas de iconos diversos tipos
[icon_list type=”arrow”]
- arrow
- arrow
[/icon_list]
[icon_list type=”circle”]
- circle
- circle
[/icon_list]
[icon_list type=”disc”]
- disc
- disc
[/icon_list]
[icon_list type=”diamond”]
- diamond
- diamond
[/icon_list]
[icon_list type=”info”]
- info
- info
[/icon_list]
[icon_list type=”minus”]
- minus
- minus
[/icon_list]
[icon_list type=”okay”]
- okay
- okay
[/icon_list]
[icon_list type=”star”]
- star
- star
[/icon_list]
[icon_list type=”small_blue”]
- small_blue
- small_blue
[/icon_list]
[icon_list type=”triangel”]
- triangel
- triangel
[/icon_list]
Botones
[button_small color=”blue” url=”#”] Botón small blue [/button_small]
[button_medium color=”slate” url=”#”] Botón medium slate [/button_medium]
[button_large color=”grey” url=”#”] Botón Large Grey [/button_large]
[button_icon type=”info” url=”#”]Icon Information[/button_icon]
[button_icon type=”download” url=”#”]Icon Download[/button_icon]
Drop caps
[dropcap1] E [/dropcap1]l país esta en paz
y los demás descansan
tranquilamente
[dropcap2] E [/dropcap2]l país esta en paz
y los demás descansan
tranquilamente
Alert boxes
[success_box title=”Your Title”] This is a SUCCESS box [/success_box]
[info_box title=”Your Title”] This is a INFO box [/info_box]
[help_box title=”Your Title”] This is a HELP box [/help_box]
[warning_box title=”Your Title”] This is a Warning box [/warning_box]
YouTube Video
[youtube]http://www.youtube.com/watch?v=sQUnXDebn9s[/youtube]
Lightbox
[lightbox url=”http://3.bp.blogspot.com/-qE_1Ldlk7eA/T8_79c0MAAI/AAAAAAAAC2Q/Jsqi9wc823I/s640/Camino_al_Mar_1024x768-431249.jpeg”] Haga clic aquí para ver la imagen el mar… [/lightbox]
Divider
Texto encima del divider
[divider]
Texto debajo del divider
Tabs (NO funcionan!)
Acordeón CON toggle (auto-cierre del anterior)
[accordions keep_open=”false”]
[accordion title=”TITLE”] YOUR CONTENT HERE [/accordion]
[accordion title=”TITLE”] YOUR CONTENT HERE [/accordion]
[accordion title=”TITLE”] YOUR CONTENT HERE [/accordion]
[/accordions]
Acordeón SIN toggle
[accordions keep_open=”true”]
[accordion title=”TITLE 1″] 1 YOUR CONTENT HERE [/accordion]
[accordion title=”TITLE 2 “] 2 YOUR CONTENT HERE [/accordion]
[accordion title=”TITL 3 “] 3 YOUR CONTENT HERE [/accordion]
[/accordions]
Slider (cambian autom. o con las flechas en la parte derecha)
[sliders]
[slider] 1 YOUR CONTENT HERE [/slider]
[slider] 2 YOUR CONTENT HERE [/slider]
[slider] 3 YOUR CONTENT HERE [/slider]
[/sliders]
Blog Slider
[blog title=”Mí título” category=”” item=””]
CODE
[code] Texto escrito en una caja y con courier [/code]
Block quote
Pricing Table (no tengo datos)
[price_list category=”” count=”3″ currency=”€” billing_cycle=”Month”]